<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript test</title>
<!-- 내부스크립트 -->
<script>
//이 영영안에서는 스크립트문법 체계를 따름.
//이 영역안에 작성한 글씨는 웹브라우저가 interprrete(통역)해서 실행함.
//HTML에서 body안에 했던 화면 작업을 모두 스크립트로 처리가능.
//화면에 글씨 출력
document.write("hello world!");
//자동 줄 바꿈 안됨.
document.write('자동 줄바꿈 안됨 하려면...<br>태그 이용');
//write()기능으로 출력한 문자열이 HTML태그문이면 브라우저가 해독하여 렌더링 해줌.
document.write('<hr>');
document.write('<a href="">이런식으로 하이퍼링크도 가능</a>');
document.write('<hr>') //;은 생략가능
//자바스크립트는 프로그래밍 언어여서 제어문, 연산등의 작업이 가능함.
//변수 및 객체도 가능함.
var a= 10;
document.write(a);
document.write('a');
document.write('<br>')
var b=new Date();
document.write(b.toString())
document.write('<br>')
document.write(b); //자동. tostring()
document.write('<br>')
for(var i=0; i<10; i++){
document.write(i+",")
}
document.write('<br>')
//HTML요소의 이벤트 처리에도 사용함.
function aaa(){
// alert('clicked button');
//body영역이 그려진후 document객체를 이용한 write()출력기능을 사용하면 화면이 모두지워짐
// document.write('clicked button')
//만약 기존 UI 다음에 글씨를 보여주려면 글씨를 보여줄 요소를 만들고
//찾아와서 제어해야함.
var e= document.getElementById('hh')
e.innerHTML= "clicked button!!"
}
</script>
</head>
<body>
<hr>
HELLO
<p>
<button onclick="aaa()">button</button>
</p>
<h4 id="hh"></h4>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>variable & operator</title>
<script>
//내부스크립트
//자료형의 종류 [data type]
//1. 수치형: number - 정수, 실수
//2. 문자형: string - 한문자, 문자열 '' , ""
//3. 논리형: boolean - true / false
//4. 객체형: object, 내장, 함수, new키워드
//5. undefined - 값이 없는 변수의 자료형
// 변수(variable) 선언
var a
a= 10
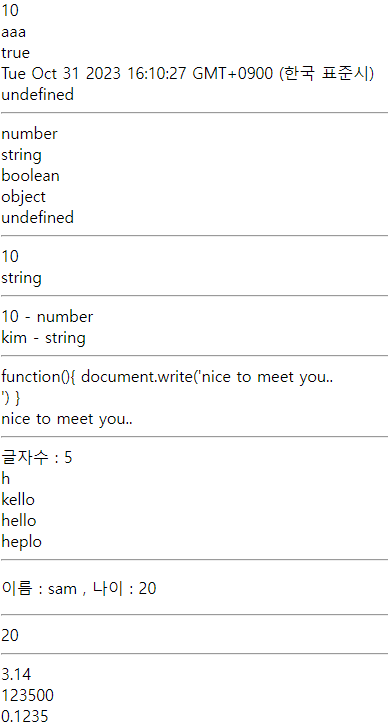
document.write(a)
document.write('<br>')
// 별도의 자료형 표시를 하지 않음
var b= "aaa"
document.write(b)
document.write('<br>')
var c= true
document.write(c)
document.write('<br>')
// 객체형 자료형
var d=new Date()
document.write(d) //자동 .toString()
document.write('<br>')
var e;
document.write(e) //undefined
document.write('<br>')
document.write('<hr>')
// 자료형 확인 - 변수에 값이 대입될 때 결정됨
document.write(typeof(a)+"<br>");
document.write(typeof(b)+"<br>");
document.write(typeof(c)+"<br>");
document.write(typeof(d)+"<br>");
document.write(typeof(e)+"<br>");
document.write('<hr>')
//당연히 "" 표식이 있으면 문자형
var f="10"
document.write(f+'<br>')
document.write(typeof(f)+'<br>')
document.write('<hr>')
//js는 변수의 값을 대입할 때 자료형이 동적으로 결정되기에
//가지고 있는 자료의 type이 변경되는 것도 ok : number --> string
var g=10
document.write(g+" - "+typeof(g)+'<br>')
g="kim"
document.write(g+" - "+typeof(g)+'<br>')
document.write('<hr>')
//js는 함수형언어임. 즉, 함수도 객체처럼 다루기에 변수에 대입하여 제어 가능함.*****
var h= function(){
document.write('nice to meet you..<br>')
};
//h변수는 함수를 가지고 있음. 확인 !!
document.write(h)
document.write('<br>')
//h변수가 함수를 가지고 있기에 h변수명으로 함수의 기능을 호출할 수 있음.*****
h();
document.write('<hr>')
//문자형 타입은 객체가 맞음
var s="hello";
document.write("글자수 : "+s.length+"<br>") //변수 //함수==메소드는()
document.write(s.charAt(0)+"<br>")
document.write(s.replace("h","k")+"<br>")
//원본은 변경 X
document.write(s)
document.write('<br>')
//자바와 다르게.. 찾은 문자열이 여러개라면 한개만 변경됨 ::추후별도 수업 차이점**
document.write(s.replace("l","p")+"<br>")
document.write('<hr>')
//사용자정의(개발자를 만드는) 객체형 --class라는 문법이 없음 [ECMA5버전부터 class생김]
// ::추후소개
var person= {name:"sam", age:"20"}
document.write("<p>")
document.write("이름 : " + person.name+" , ")
document.write("나이 : " + person.age)
document.write("</p>")
document.write('<hr>')
//변수 사용할때 특이점..[권장하지 않음]* 같은 이름의 변수를 또 선언해도 에러아님
var a=10
var a=20 //다른 언어에서는 error - 이 코드가 무시된 것이 아니라.. var키워드만 무시됨.
document.write(a)
document.write('<hr>')
//수치형(실수형)의 데이터 표기법 중 지수표현법이 지원됨.
var b= 3.14;
document.write(b)
document.write('<br>')
b=123.5e3; //123.5 * 10^3
document.write(b)
document.write('<br>')
b= 123.5e-3; //123.5 * 10^-3
document.write(b+'<br>')
document.write('<hr>')
//연산자 중에 특이점
//비교 연산..
var c= 1;
var d= "1"
var e= 1.0
//수치형과 문자형은 자료형이 다르더라도 값이 같으면 true
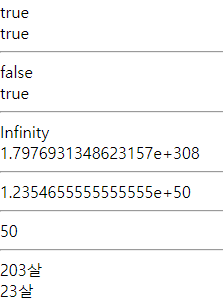
document.write(c==d)
document.write('<br>')
document.write(c==e)
document.write('<hr>')
//값과 자료형이 모두 같은지 비교하는 연산자
document.write(c===d) //false
document.write('<br>')
document.write(c===e) //true -정수와 실수 모두 number타입, 같은 자료형
document.write('<hr>')
//0나눗셈이 에러가 아님 --무한대 라는 값이 나옴
document.write(10/0) //infinity
//표현가능한 최대숫자
document.write('<br>')
document.write(Number.MAX_VALUE)
document.write('<hr>')
document.write(123546555555555555555555555555555555555555555555555)
document.write('<br>')
document.write('<hr>')
//변수를 만들때 var 키워드를 생략할 수도 있음 - 함수 수업에 추가 소개..***[전역변수]
k= 50
document.write(k)
document.write('<hr>')
//자료형을 알아야 하는 이유???
//사용자로 부터 입력되는 모든 값은 문자형으로만 입력됨.
//그렇기에 숫자를 입력해도 문자형 타입으로 얻어오기에 산술연산이 안됨.
//사용자입력을 받는 다이얼로그 실습
var age=prompt('input your age : ','0')
document.write(age+3+"살<br>") //'20' + 3 ==> '203' 즉, 문자열 결합이 되버림
//그래서 산술 덧셈을 하기위해 string -->number로변환
age= parseInt(age)
document.write(age+3+"살<br>")
//사용자의 입력을 다이얼로그 보다는 html의 <input>요소를 사용하는 것이 편리
//input요소를 통해 입력받아 제어하는 실습 .. 내일
</script>
</head>
<body>
</body>
</html>