<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ex</title>
</head>
<body>
<!-- 1.audio -->
<audio src="./audio/old_pop.mp3" controls="controls">
이 브라우저는 audio 태그를 지원하지 않습니다.
</audio>
<!-- 음원의 파일형식 중 지원하지 않는 브라우저가 있을 수 있기에..모두 대응하기 위해 -->
<!-- 요소의 속성명과 속성값이 같은 잉름이면 속성명만으로 축약할 수 있음. -->
<audio controls>
<source src="./audio/old_pop.mp3" type="audio/mp3">
<source src="./audio/old_pop.wav" type="audio/wav">
<source src="./audio/old_pop.ogg" type="audio/ogg">
</audio>
<!-- 파일형식 변환 온라인 사이트: online converter -->
<!-- 2.video -->
<video src="./video/movie.ogv" controls="controls"></video>
<video controls poster="./image/쿠로미.jpeg" width="320" height="320">
<source src="./video/trailer.mp4" type="video/mp4">
<source src="./video/trailer.ogv" type="video/ogg">
<source src="./video/trailer.webm" type="video/webm">
</video>
<hr>
<!-- 3.iframe (inline frame : 다른 html문서를 삽입하는 요소) -->
<iframe src="../Day01/02_text.html" frameborder="1"></iframe>
<iframe src="../Day01/02_text.html" frameborder="0"></iframe>
<hr>
<!-- src의 문서는 다른 웹서버의 문서도 가능함 -->
<iframe src="http://lej0118.dothome.co.kr/index.html" frameborder="0" width="250" height="400"></iframe>
<!-- iframe으로 로딩이 되지 않는 웹사이트도 있음 -->
<!-- 하이퍼링크<a>에 의해 열리는 파일의 target을 iframe으로 설정가능 -->
<iframe src="" frameborder="1" name="aaa"></iframe>
<hr>
<!-- 요소 그룹, 논리적인 영역을 만드는 요소 div, span-->
<div style="background-color: yellow; border: 2px solid red; padding-left: 10px;">
<h2>title</h2>
<p>this is message.</p>
</div>
<!-- <div>의 블럭(block)요소 특징 -->
<p>
안녕하세요 나는 <div style="color: blue;">홍길동</div> 입니다.
</p>
<!-- <span>의 인라인(inline)요소 특징 -->
<p>
안녕하세요 나는 <span style="color: blue;">홍길동</span> 입니다.
</p>
</body>
</html>



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input element</title>
</head>
<body>
<!-- 한줄 입력 -->
<input type="text" size="40"> <br>
<input type="password">
<hr>
<!-- 라디오버튼 : name 속성이 같아야 그룹이 됨-->
<input type="radio" name="rg">aaa
<input type="radio" name="rg">bbb
<br>
<!-- <label>이라는 태그를 이용하여 글씨를 클릭해도 선택이 되도록 -->
<input type="radio" name="rg2" id="rb1" value="male">
<label for="rb1">남성</label>
<input type="radio" name="rg2" id="rb2" value="female" checked="checked">
<label for="rb2">여성</label>
<hr>
<!-- 체크박스, 역시 name속성값이 같아야 그룹 -->
<label><input type="checkbox" name="fruits[]" value="apple" checked>사과</label>
<label><input type="checkbox" name="fruits[]" value="banana">바나나</label>
<label><input type="checkbox" name="fruits[]" value="orange">오렌지</label>
<hr>
<!-- <form>요소 안에서 사용하는 제출, 초기화 버튼 -->
<input type="submit" value="전송">
<input type="reset" value="취소">
<!--<form>요소안에서 submit 버튼을 이미지로 만들고 싶을 때 -->
<input type="image" src="./image/쿠로미.jpeg" width="50">
<hr>
<!-- 버튼들 -->
<input type="button" value="중복체크" onclick="alert('중복된 id입니다.')">
<button onclick="alert('clicked')">눌러주세요.</button>
<!-- <form> 요소 안에서 일반버튼이 필요할때는 input요소의 type이용, <button>은 오류의 가능성 있음. -->
<!-- 이미지를 가진 버튼 -->
<button>
<img src="./image/쿠로미.jpeg" alt="이미지" width="100">
</button>
<hr>
<!-- 여러줄 입력 -->
<textarea name="msg" cols="40" rows="5"></textarea>
<hr>
<!-- 여럭개의 항목들 중 선택: 콤보박스 select 요소 -->
<select name="sel">
<option value="aa">a</option>
<option value="bb">b</option>
<option value="cc">c</option>
</select>
<!-- 항목 그룹 option group -->
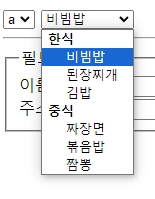
<select name="food">
<optgroup label="한식">
<option value="a">비빔밥</option>
<option value="b">된장찌개</option>
<option value="c">김밥</option>
</optgroup>
<optgroup label="중식">
<option value="aa">짜장면</option>
<option value="bb">볶음밥</option>
<option value="cc">짬뽕</option>
</optgroup>
</select>
<hr>
<!-- 영역구분 -->
<fieldset>
<legend>필드셋의 제목</legend>
<label>이름 : <input type="text" name="name"></label> <br>
<label>주소 : <input type="text" name="addres"></label>
</fieldset>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>form element</title>
</head>
<body>
<!-- form 요소: anchor요소처럼 다른 문서를 실행하지만
데이터를 전달, 이동하기 위한 별도의 input요소가 필요함-->
<!-- HTTP의 요청 규약 Request 방식은 2가지 GET,POST -->
<!-- GET Method Form 실습 -->
<form action="./aaa.php" method="GET" enctype="application/x-www-form-urlencoded">
<input type="text" name="title"> <br>
<input type="text" name="msg"> <br>
<input type="submit">
</form>
<hr>
<!-- POST Method Form 실습 -->
<form action="./bbb.php" method="post" enctype="application/x-www-form-urlencoded">
<fieldset>
<legend>POST 방식의 요청 실습</legend>
<label for="in1">이름 : </label>
<input type="text" name="name" id="in1">
<br>
<label>비밀번호 : <input type="password" name="pw"></label>
<br>
<p>
성별 :
<label><input type="radio" name="gender" value="female" checked>여성</label>
<label><input type="radio" name="gender" value="male">남성</label>
</p>
<p>
좋아하는 과일들 :
<label><input type="checkbox" name="fruits[]" value="apple" checked>사과</label>
<label><input type="checkbox" name="fruits[]" value="banana" checked>바나나</label>
<label><input type="checkbox" name="fruits[]" value="orange">오렌지</label>
</p>
<p>
메모글 : <br>
<textarea name="msg" cols="40" rows="4"></textarea>
</p>
<div>
<select name="car">
<optgroup label="자동차 브랜드">
<option value="현대">현대</option>
<option value="기아">기아</option>
<option value="KG">KG모빌리티</option>
</optgroup>
</select>
</div>
<hr>
<div>
<input type="submit" value="제출">
<input type="reset" value="초기화">
</div>
</fieldset>
</form>
<!-- 파일 업로드 -->
<fieldset>
<legend>파일업로드</legend>
<!-- 인코딩 타입 주의 -->
<form action="./ccc.php" method="post" enctype="multipart/form-data">
<input type="file" name="img" accept="image/png">
<input type="submit">
</form>
</fieldset>
<hr>
<!-- 여러개의 파일 업로드 -->
<fieldset>
<legend>파일 여러개 업로드</legend>
<!-- 인코딩 타입 주의 -->
<form action="./ddd.php" method="post" enctype="multipart/form-data">
<input type="file" name="imgs[]" multiple="multiple">
<input type="submit">
</form>
</fieldset>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input2</title>
</head>
<body>
<!-- input 요소에 새로운 속성 -->
<form action="">
<!-- hint -->
<input type="text" placeholder="이름 입력"> <br>
<!-- 반드시 입력해야 하는 필수 입력 -->
<input type="text" name="" required> <br>
<!-- 글씨는 보이는데 수정 불가 -->
<input type="text" value="sam" readonly> <br>
<!-- 페이지 로딩할때 .. 자동 포커스됨. -->
<input type="text" autofocus> <br>
<!-- 최대 글자 제한 -->
<input type="text" maxlength="5"> <br>
<!-- 자동완성기능 - <datalist>라는 요소와 함께 만들어야함 -->
<input type="text" autocomplete list="nations">
<datalist id="nations">
<option value="canada" label="캐나다"></option>
<option value="china" label="중국"></option>
<option value="korea" label="한국"></option>
</datalist>
<hr>
<input type="submit">
</form>
<hr>
<!-- p.93 연습 -->
<form>
data: <input type="date"> <br>
datatime: <input type="datetime"> <br>
datatime-local: <input type="datetime-local"> <br>
month: <input type="month"><br>
time: <input type="time"> <br>
week: <input type="week"> <br>
color: <input type="color"> <br>
email: <input type="email"> <br>
tel: <input type="tel"> <br>
search: <input type="search"> <br>
range: <input type="range"> <br>
number: <input type="number"> <br>
url: <input type="url"> <br>
<input type="submit">
</form>
</body>
</html>

'HTML' 카테고리의 다른 글
| HTML-01.ex1 (0) | 2023.10.26 |
|---|---|
| HTML-D01 (0) | 2023.10.26 |
| html//01 (0) | 2023.08.30 |